I've mentioned before my fondness of using SVG content and converting it to XAML. Today I read about the Visio to XAML converter on Saveen's blog and about the approach taken (saving to SVG and then using a third party library XamlTune to convert to XAML). I was fairly interested in reading about this approach because I had tried this myself before (not as an add-in, just saving Visio to SVG and then manually converting) with very limited success.
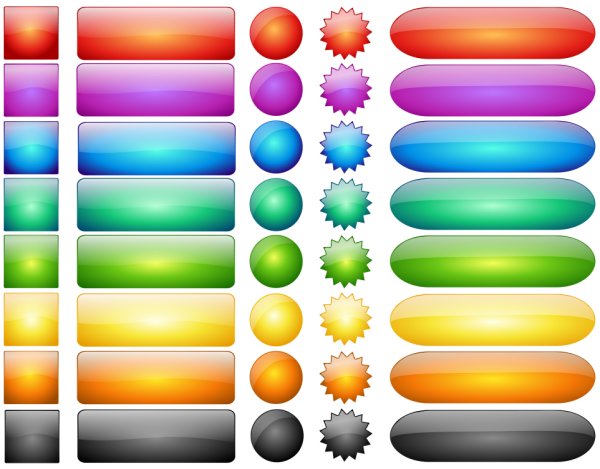
After a few tests I'm very impressed with XamlTune, and recommend you try it if you need to convert from SVG to XAML. For comparison here is the original SVG file that inspired my glossy radial brushes previously.

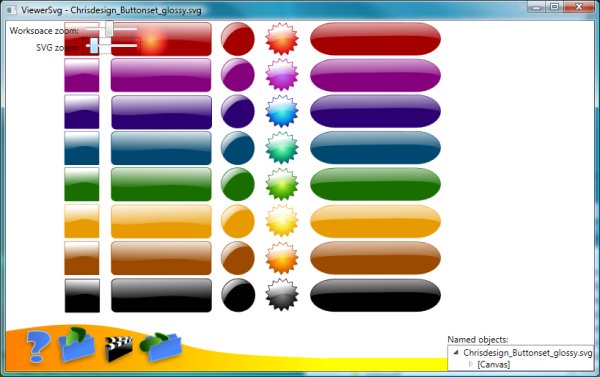
Here is the output from XamlTune (using the default settings)

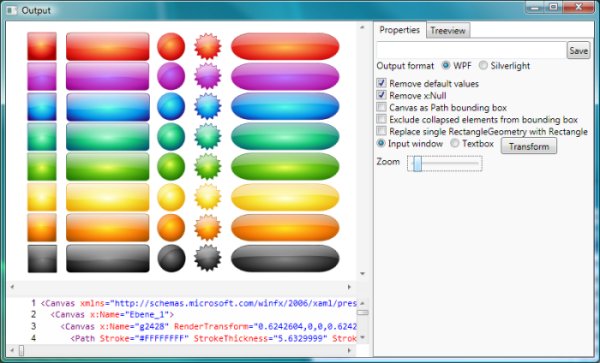
And here is the output from Ab2d SVG Reader (once again, using the default settings)