Although this has been mentioned in other places already, I thought it was worth calling this out specifically as a change from .NET 3.5 to .NET 4. With the release of .NET 4 Microsoft chose to change the default RenderOptions.BitmapScalingMode value from HighQuality to LowQuality. In many other areas the API changes when moving to .NET 4 were ‘opt-in’ so this was a little out-of-the-ordinary.
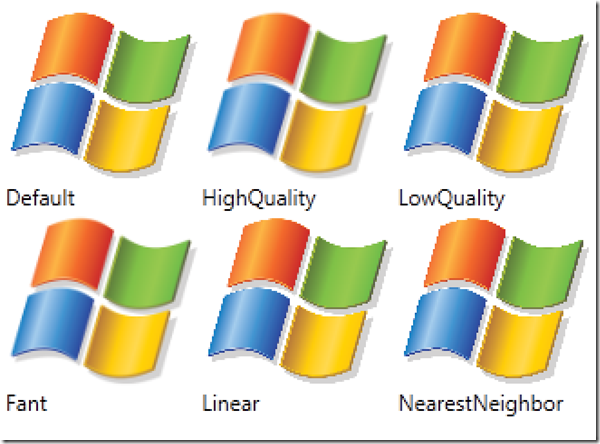
Below is a visual guide to the different types of image scaling modes in WPF v4, along with their names (although as Steve points out in the comments below there are really only 3 options since HighQuality is an alias for Fant, and LowQuality is an alias for Linear).
This image is 2 x larger than normal, with no interpolation applied during the resize, so it exaggerates the differences between the different scaling modes. How nice an image will look when a particular scaling mode is applied depends largely on the image, so I’ve included the code below. You can plug in an image of your choosing and see how the different scaling modes apply to it.
<Window x:Class="DotNet4ImageScalingMode.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Source="winlogo.png" />
<Image Source="winlogo.png" RenderOptions.BitmapScalingMode="HighQuality" Grid.Column="1" />
<Image Source="winlogo.png" RenderOptions.BitmapScalingMode="LowQuality" Grid.Column="2" />
<Image Source="winlogo.png" RenderOptions.BitmapScalingMode="Fant" Grid.Column="0" Grid.Row="2" />
<Image Source="winlogo.png" RenderOptions.BitmapScalingMode="Linear" Grid.Column="1" Grid.Row="2" />
<Image Source="winlogo.png" RenderOptions.BitmapScalingMode="NearestNeighbor" Grid.Column="2" Grid.Row="2" />
<TextBlock Text="Default" Grid.Row="1" />
<TextBlock Text="HighQuality" Grid.Row="1" Grid.Column="1" />
<TextBlock Text="LowQuality" Grid.Row="1" Grid.Column="2" />
<TextBlock Text="Fant" Grid.Row="3" Grid.Column="0" />
<TextBlock Text="Linear" Grid.Row="3" Grid.Column="1" />
<TextBlock Text="NearestNeighbor" Grid.Row="3" Grid.Column="2" />
</Grid>
</Window>
Comments
Dew Drop – December 3, 2010 | Alvin Ashcraft's Morning Dew
Twitter Trackbacks for
I just Upgraded my WPF application from .NET 3.5 to .NET 4 and Now My Images Look Terrible–A Visual Guide to the BitmapScalingMode property.
[learnwpf.com]
on Topsy.com</div>

public enum BitmapScalingMode { Fant = 2, HighQuality = 2, Linear = 1, LowQuality = 1, NearestNeighbor = 3, Unspecified = 0 }