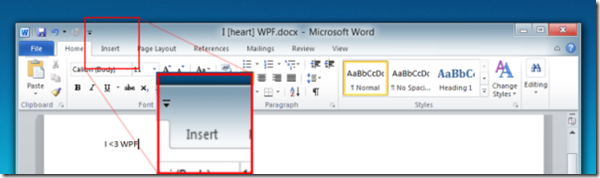
The more observant among you probably noticed one huge difference with Office 2010 and its predecessor when it was launched – a totally sweet white gradient in the ‘glassy’ area at the top of the window.
Fortunately with WPF and the WPF Shell Integration Library (which manifests itself in the Microsoft.Windows.Shell namespace) we can also create an effect like this.
WPF allows us to re-template a Window fairly easily, and the Shell Integration Library has an easy declarative way to specify how much Aero Glass we want on each edge of our window. Here we’re asking for 9 pixels of aero glass on each edge of the window except at the top.
<Setter Property="shell:WindowChrome.WindowChrome"> <Setter.Value> <shell:WindowChrome GlassFrameThickness="9 54 9 9" /> </Setter.Value> </Setter>
The value of 9 corresponds to the system-specified non-client margin on the left, right and bottom of the window. The WPF Shell Integration Library also exposes this value programmatically via the SystemParameters2.WindowNonClientFrameThickness property (it can be changed via a registry entry, and varies between windows versions). For demonstration purposes I’ve hard-coded it here.
Once we’ve specified how much aero glass we want at the top, we just add a rectangle with a ‘transparent-to-white’ vertical gradient as it’s background at the top of the window template and without too much effort (and all done in XAML) we have something that serves as a good starting point for office-2010-style apps. As with previous samples the code for this demo is included in my learnwpf.com.samples project on bitbucket.
Comments
I found a little problem on Windows 7 64bit: 1. Maximize Window 2. Double click on the title bar to get the original centered size 2. Maximize again
The title bar will be black ;-( Do you know why?
Its a bug :-(
The Windows Client Developer Roundup aggregates information of interest to Windows Client Developers