A recent trend in web development is the use of font families (like, for example Font-Awesome, which was built to work with the twitter bootstrap CSS framework) instead of images for small icons in web sites. This technique removes the need for optimization techniques like CSS sprites and providing resolution independence[1]. However one downside is that it only works with monochromatic icons. Enter Microsoft’s ascendant Metro design language, heavily inspired by signage and mandating simple monochromatic icons. As rich-client developers we can use this technique too, and it’s a match made in asset-embedding heaven.
Creating or Choosing a set of icons
This decision boils down to either using a set of font icons you can live with (and have the rights to redistribute) or creating your own. Windows has come with several icon fonts for a long time now – the likes of Wingdings and Webdings, although these are a bit dated-looking and are unlikely to meet your needs. The afore-mentioned Font-Awesome is a good starting point, and as Jeremy Likness points out Windows 8 features a new font icon called Segoe UI Symbol which is a great choice for WinRT metro applications. Although Segoe UI Symbol was first included in Windows 7 it has undergone substantial improvement and enhancement in Windows 8, highlighting another issue with fonts you don’t explicitly provide – the characters can change!
The second approach is to create your own font (probably easiest from SVG images like those found on thenonproject.com, or create your own). Inkscape can be used to do this by creating an SVG font, and then using an online tool like the online font converter to convert it into a TTF font which can be embedded in your application. The process for doing this is a bit more involved so you but is covered in detail in this article and helpful video.
Using the font
Once you’ve chosen the font to use actually using it is very easy. If you’re using a font which is not already installed on the user’s computer (which is highly likely) you use the regular font embedding techniques for WPF applications. I’ve created a sample project called FontIcons as part of my learnwpf.samples project on bitbucket, which as a version of the Font-Awesome font-set embedded. [2]
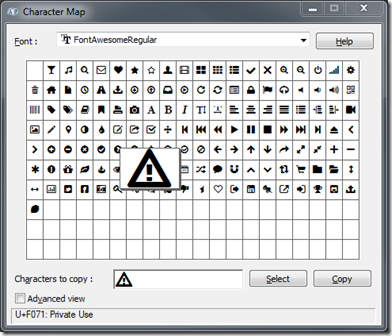
the charmap utility built into windows can be used to find the hexidecimal representation for the character/icon you want to use.
The XAML markup
<TextBlock Style="{StaticResource Icon}" Text="  Font " />
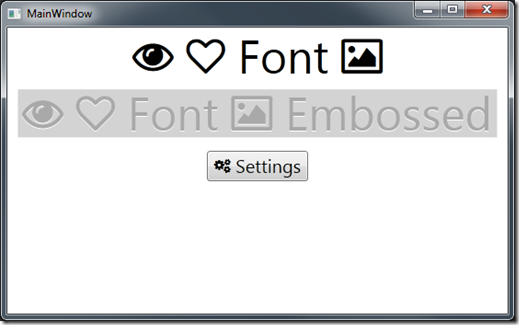
creates the “I Love Font Images” text shown in the screen-shot of the sample application below, when used in conjunction with the Font-Awesome font-face.
As the screen-shot of the sample application also shows you can create a kind of embossed effect with a drop-shadow positioned 1px immediately below the icons.
Notes
[1] For true resolution independence for font images the font author needs to do some work when designing the font, but you would have had to do this anyway for scale-able images too.
[2] The version of font-awesome that I embedded is not the same one you can download from their site. The one they have for download is a web TTF, and can’t be installed as a font on windows, or embedded in your WPF application. You will need to do as I did and use a tool like the online font converter to change it to a regular TTF file.
Comments
Metro Style Fonts in WPF einbinden « Der faule Programmierer



Dew Drop – March 20, 2012 (#1,290) | Alvin Ashcraft's Morning Dew