Silverlight certainly isn’t receiving any love at the moment from Microsoft now that the new and shiny WinRT has been announced, however there are still lots of sites and applications built and being built with silverlight. If you look at the list of supported configurations for Coded UI tests you won’t see Silverlight 5 on there (although it kind-of works, like Silverlight 4) there is no plans for adding Silverlight 5 support in Visual Studio 2012. Fortunately, or perhaps because of a few accidents of history, it is possible to test Silverlight 5 UI with Selenium, and once set up the result might actually be superior to the UI automation provided by coded UI. Unfortunately the set-up was a little tricky (hence this blog post) but once you understand the mechanism for the communication it all falls into place pretty nicely. Firstly some context.
Background: Selenium
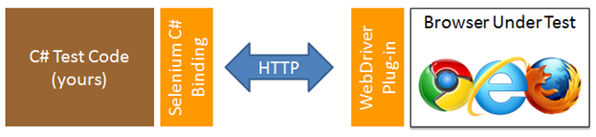
[If you’re familiar with Selenium WebDriver you can probably skip this part] Selenium is a browser automation system that is primarily used to test web applications (but it could be used to automate boring tasks like filling in your timesheets in triplicate in three different systems, hypothetically of course…hypothetically). Selenium has a number of sub-projects that are quite interesting but from the point-of-view of Silverlight automation the WebDriver project is a means of automating a real browser (like Chrome, IE or Firefox) running out-of-process, and maybe even on a different machine, from within your code. Your C# code communicates with the browser using the C# language binding for Silenium which sends messages via HTTP – Selenium sets up a plug-in specific to each browser that runs in the browser and listens for messages in Selenese, which it translates into instructions to the browser. If an ‘api’ isn’t available for doing what it needs to do with the browser it falls back to Javascript. More background on Selenium WebDriver can be found here.
So at this stage we have something that looks like this:
Silverlight-Selenium
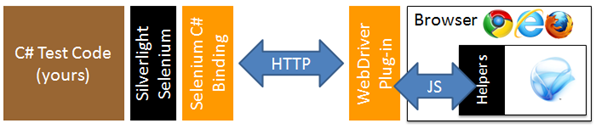
Silverlight-Selenium allows you to test your Silverilght UI running ‘in-browser’ using Selenium. On the client you adding a container around your regular Silverlight UI. You then expose that container and methods on it to browser scripting via the [ScriptableType] tag. Silverlight-Selenium provides a sample container and some helper classes for interacting with your UI you want to test. In your test code Silverlight-Selenium gives you a fairly normal-looking API to interact with, while underneath it builds up javascript statements which it sends through to the browser. The browser evaluates them, and the [ScriptableType] attribute allows the javascript to call methods on your UI code under test.
The great thing about this approach is that once you understand how it works there is very little ‘magic’ involved. Your C# test code builds up Javascript strings, which get sent via HTTP to a browser plug-in, which evaluates them and forwards them on to your Silverlight C# code running in the same browser. You can see the Javascript being invoked, and with modern browser development tools you can open up a script console and tweak/test the javascript that Silverlight-Selenium is generating (albeit in a different process). You can also set breakpoints in the C# test code (running inside NUnit testrunner, MSTest Runner etc) and in the Silverlight UI and break in both. Also because the test-side Silverlight Selenium is just C# you can modify that to suit your needs as well, or use ‘as-is’.
On the client one big advantage is you can use the visual tree to ‘find’ UI elements and read their properties (useful for the verification part of tests). This is often an issue in other UI Test Frameworks that sit on top of MSAA or UIA – accessibility attributes need to be set so that automation tools can find the elements, and WPF and silverlight do strange things with some UI Elements like textblocks and the like inside data templates, which make them opaque to accessibility (and UI Automation tools). This approach neatly side-steps this issue. If it is in the visual tree then your ‘helper’ classes can get to it, and you can test it.
Comments
Dew Drop – June 28, 2012 (#1,353) | Alvin Ashcraft's Morning Dew